
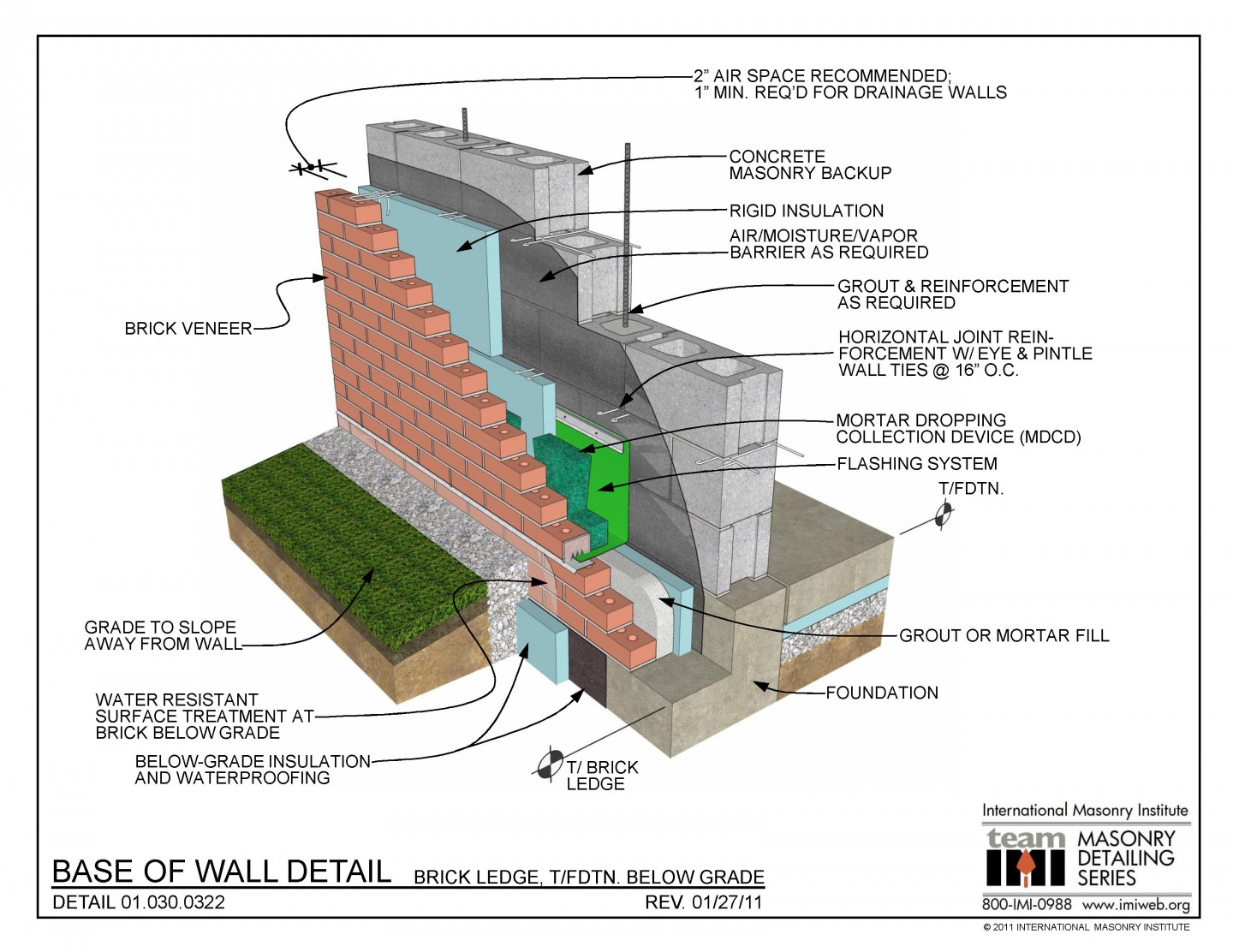
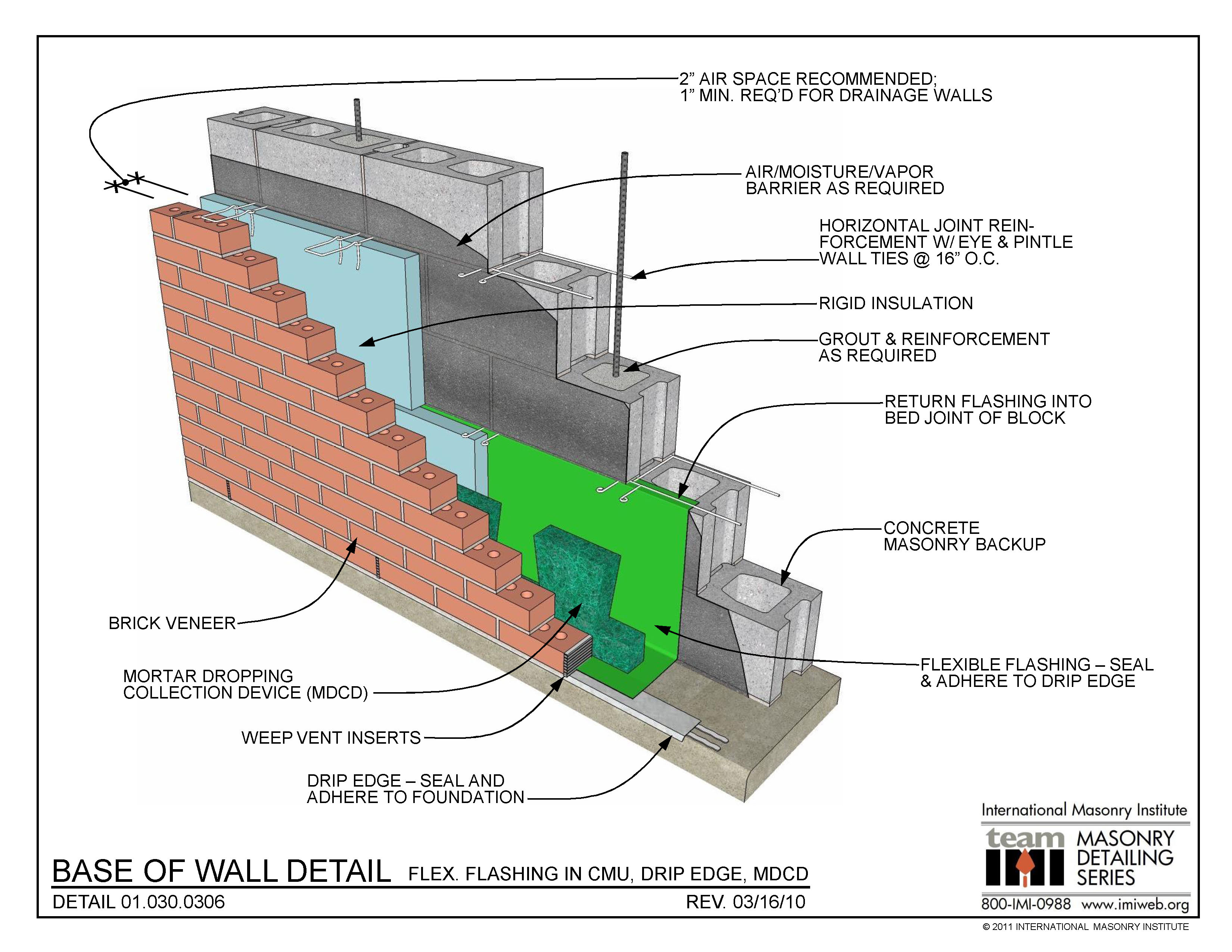
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

01.030.0702 Shelf Angle Detail Lipped Brick International Masonry Institute Brick
One such approach is the masonry layout, which places elements inline and allows them to move up to fill empty spaces. Within this tutorial, we will explore the experimental masonry layout added to the CSS Grid Level 3 Specification. We will also consider other similar ways to replicate the masonry layout with CSS. Jump ahead:

Flexible Pavement in AUTOCAD YouTube
Flex Masonry A lightweight masonry (cascading grid layout) library powered by flexbox. Randomize Layout Lightweight FlexMasonry weighs just 6KB of JS and CSS combined. Fast Uses CSS flexbox for ultimate speed and performance. Responsive Show different number of columns at different breakpoints. Quick Start 1. Include the JS & CSS files on the page:

GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
🕑 Reading time: 1 minute English bond and Flemish bond are the two most common brick masonry patterns used in wall construction. A brick construction pattern with alternate courses of brick laid as stretchers and headers forms an English bond. A flemish bond is a brick construction pattern that consists of alternate stretchers and headers […]

01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
How to make masonry layout with flexbox Asked 6 years, 11 months ago Modified 1 year, 2 months ago Viewed 12k times 6 I want to create masonry layout through flexbox.Child element should appear in the following order and also the child are in diffrent height and same width. I am using lazy loading. 1 2 3 4 5 6 html css flexbox Share

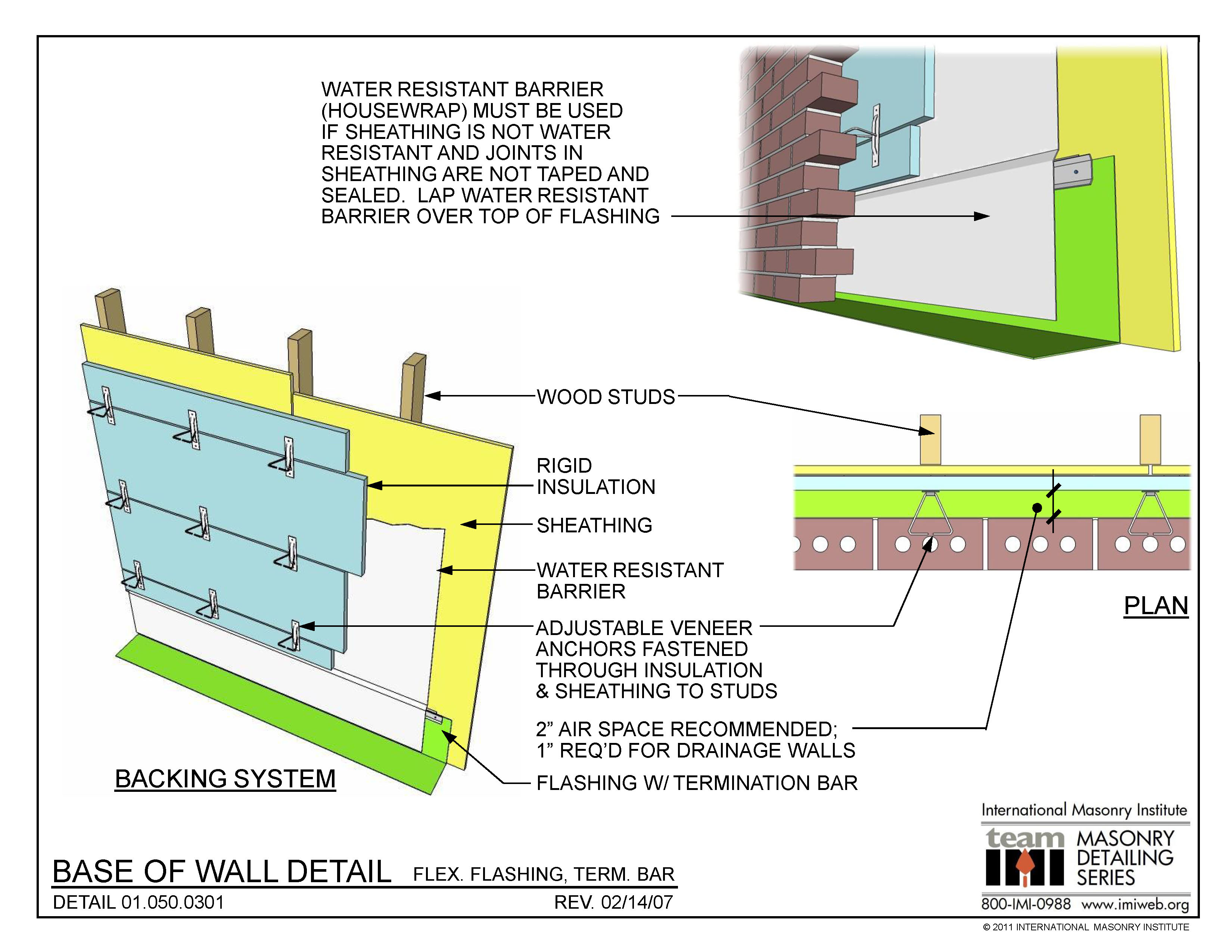
01.050.0301 Base of Wall Detail Flex. Flashing, Term. Bar International Masonry Institute
Masonry is a grid layout to arrange webpage elements in the columns. Unlike a justified grid layout, it doesn't come with equal rows. However, this style makes it attractive and unique. Nowadays, it became the most popular and trendy layout after being used by Pinterest.

Dynamic Masonry Layout For Vue flexwaterfall Vue Script
Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being left after shorter items, the items in the following row rise up to completely fill the gaps. Creating a masonry layout

Masonry Layout using Flexbox Fribly
Movement in historic church bell towers or in the timber bell frames and their foundation beams can make bell ringing difficult. Structural engineer Andrew Dutton outlines the assessment of bell frames and bell towers in historic churches and considers a range of issues including the nature and potential implications of common bell frame alterations such as the insertion of concrete ring beams.

Flex Masonry Layout Example
PD 6697 Recommendations for the design of masonry structures to . BS EN 1996-1-1 and BS EN 1996-2. Intermediate floors, roofs and walls designed : to provide lateral restraint to external walls . BS 8103 (all parts) 'Structural design of low-rise buildings'. Ancillary components.

flexbox Pure CSS Masonry Layout without defined columns Stack Overflow
Masonry Dynamic Column Flexbox (CSS Only) The trick here is using "flex flow: column wrap;" and a fixed height so that the content will wrap to the new column. I've set the heights for each element to make sure the bottom is flush, so the next element will wrap to a new column whenever it cannot fit. This masonry layout is best. Read More

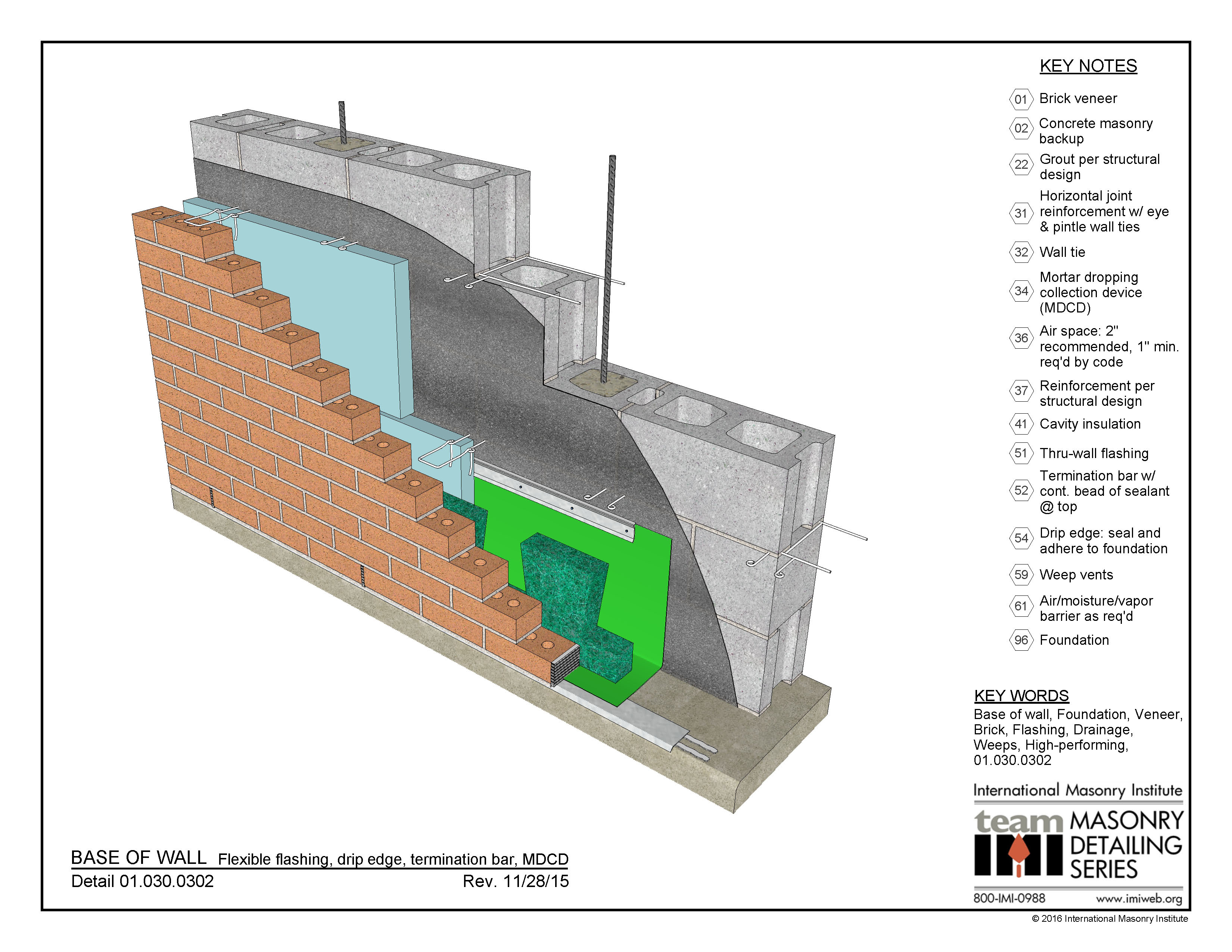
01.030.0302 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar, MDCD International
Flexbox has no easy way of rendering items with a column layout while using a row order, but we can build a masonry layout with CSS only—no JavaScript needed—by using :nth-child () and the order property. In a gist, here's the trick to create a row order while using flex-direction: column, given that you're rendering three columns:

02.010.0301 Foundation Dowel Alignment International Masonry Institute Masonry, Concrete
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.